Adding Vercel Analytics & Speed Insights
Analytics: Vercel Docs and the Astro Docs,
Speed: Vercel Speed Insights Docs
Vercel Analytics
According to the Vercel Docs and the Astro Docs, adding Vercel Analytics is as simple runningnpx astro add verceland then adding the following to your astro.config.mjs file:
import vercel from "@astrojs/vercel/serverless";
export default defineConfig({
output: "server",
adapter: vercel({
webAnalytics: {
enabled: true,
},
}),
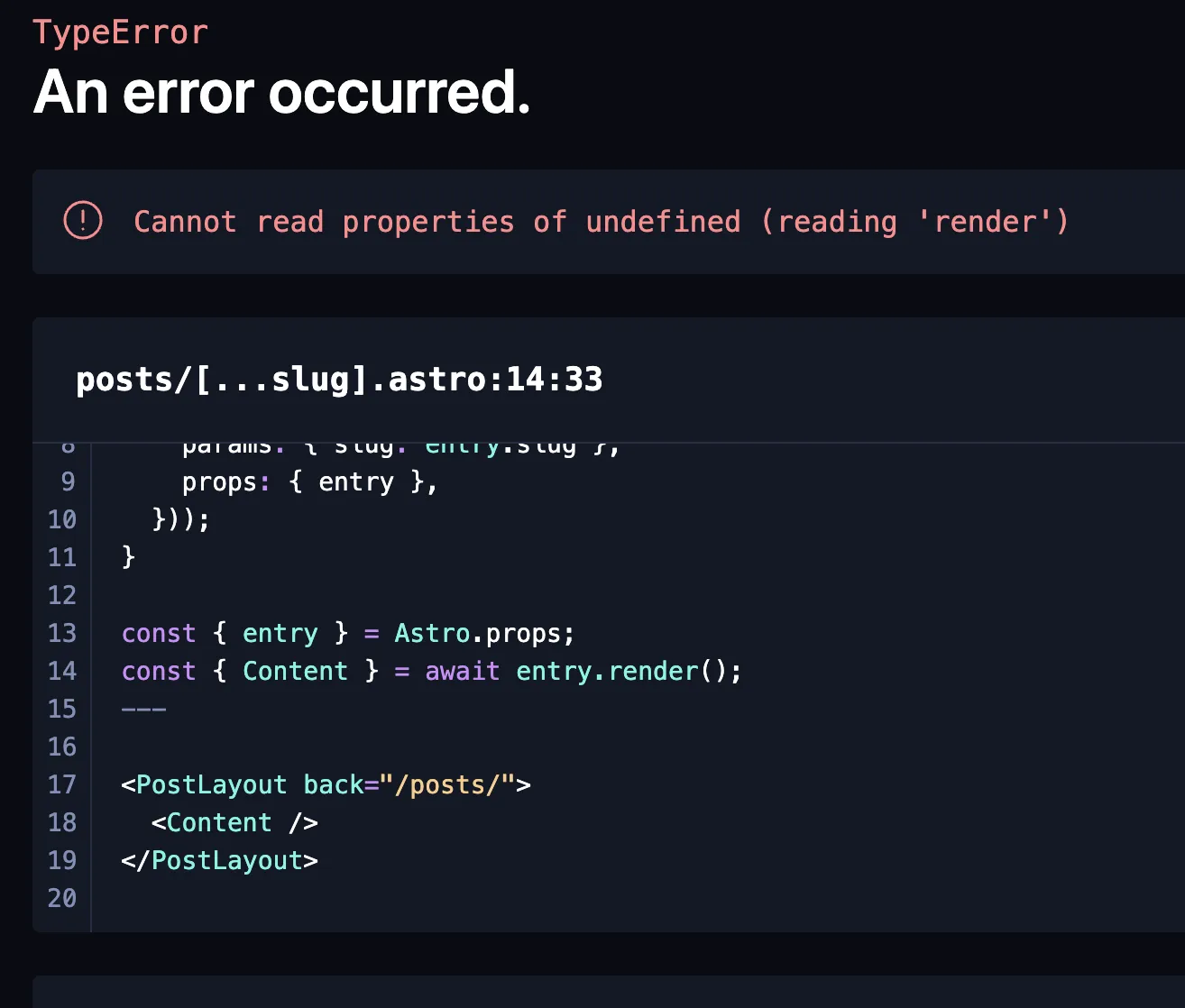
});But it doesnt work!

Its not really called out in the documentation but this configuration is for sites that use SSR. I don’t really have any SSR content so we will change the output to static and import from @astrojs/vercel/static instead of @astrojs/vercel/serverless.
import vercel from "@astrojs/vercel/static";
export default defineConfig({
output: "static",
adapter: vercel({
webAnalytics: {
enabled: true,
},
}),
});Alternatively, you can use
import vercel from "@astrojs/vercel/serverless";
export default defineConfig({
output: "hybrid",
adapter: vercel({
webAnalytics: {
enabled: true,
},
}),
});Hybrid is useful if you have a blog and want to use SSR for the blog posts but static for the rest of the site. Then, you can add export const prerender = false; to the pages you want to use SSR for. Note, if you have output:server you could use the opposite of export const prerender = true; to use static for some pages and SSR for others.
Success! :)

Vercel Speed Insights
Installing Vercel Speed Insights was similar.- Run
npm i @vercel/speed-insights - On your header component or any component that is on every page, add the following:
---
import SpeedInsights from '@vercel/speed-insights/astro';
---
// rest of content
<SpeedInsights />Now just make sure you enable it from the Vercel Project dashboard and you’re set.